
Zadanie 10
Wykonaj aplikację internetową portalu ogłoszeniowego oraz zaprojektuj grafikę. Wykorzystaj do tego celu edytor zaznaczający składnię oraz program do obróbki grafiki wektorowej. (Inkscape, Libre Office).
Wyniki swojej pracy zapisz w folderze, jako nazwy folderu użyj swojego Nazwiska.

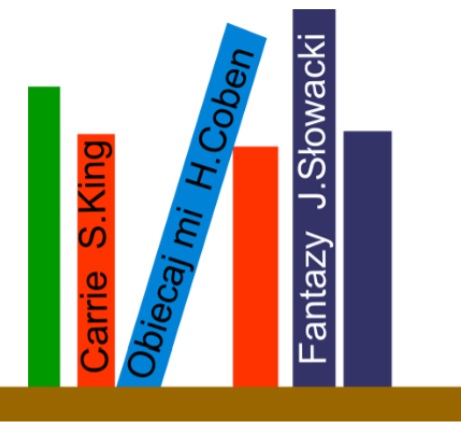
Przy pomocy programu do obróbki grafiki wektorowej wykonaj grafikę zgodną z przedstawionym Obrazem 1. Stwórz 7 obiektów w kształcie prostokąta. Dopuszcza się drobne różnice pomiędzy Obrazem 1, a utworzoną grafiką, lecz ogólna koncepcja powinna być zachowana. Uwzględnij następujące warunki:
- Poziomy prostokąt, przedstawiający półkę, jest koloru brązowego
- Prostokąty przedstawiające książki są różnych rozmiarów, należy zachować różnice pomiędzy wysokością, np. pierwsza książka jest wyższa niż druga itp.
- Kolory prostokątów od lewej: zielony, czerwony, jasnoniebieski, czerwony, ciemnoniebieski, ciemnoniebieski
- Podpisy na książkach zapisane są czcionką Arial, ich orientacja jest zgodna z orientacją prostokąta, na którym się znajdują. Napis nie może wystawać poza prostokąt. Kolejno są to podpisy:
- Carrie S.King, koloru czarnego
- Obiecaj mi H.Coben, koloru czarnego
- Fantazy J.Słowacki, koloru białego
- Tło grafiki jest przezroczyste
Wyeksportuj grafikę do pliku o formacie PNG i nazwij
grafika.png. Przeskaluj grafikę z zachowaniem proporcji tak, aby jej
szerokość nie była większa niż 400 px oraz aby wysokość nie była
większa niż 430px. Utwórz kopię pliku grafika.png i nazwij
ją logo.png (powinny być dwie grafiki). Wykadruj grafikę logo.png tak,
aby było na niej widać wszystkie książki oraz proporcje szerokości i
wysokości były 1:1. Następnie przeskaluj do rozmiarów 80 px
na 80 px.
Witryna internetowa

Cechy witryny
Nazwa pliku: portal.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Ogłoszenia”
- Arkusz stylów w pliku o nazwie styl6.css prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, poniżej cztery panele informacyjne: pierwszy, drugi, trzeci, czwarty, poniżej trzy panele: lewy, środkowy, prawy, na dole stopka. Podział zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: nagłówek pierwszego stopnia o treści: „Ogłoszenia drobne”
- Zawartość paneli informacyjnych:
- Pierwszy: nagłówek trzeciego stopnia o treści: „telefon”, następnie akapit: „601601601”
- Drugi: nagłówek trzeciego stopnia o treści: „e-mail”, następnie akapit: „ogloszenia@poczta.pl”
- Trzeci: nagłówek trzeciego stopnia o treści: „Adres”, następnie akapit: „ul. Morska 45 Gdynia”
- Czwarty: obraz logo.png
- Zawartość panelu lewego:
- Nagłówek drugiego stopnia o treści: „Ceny”
- Tabela o wymiarach 3×3. Ostatnia kolumna zawiera scalone dwa wiersze. Zawartość tabeli zgodnie z Tabelą 1
- Zawartość panelu środkowego:
- Nagłówek drugiego stopnia o treści: „Policz koszt ogłoszenia”
- Pole numeryczne poprzedzone napisem: „Liczba ogłoszeń:”
- Pole typu checkbox z tekstem: „Jestem stałym klientem”
- Przycisk o treści „Kalkulacja”
- Zawartość panelu prawego:
- Nagłówek drugiego stopnia o treści: „Znajdujesz się na stronie portalu ogłoszeniowego”
- Obraz grafika.png z tekstem alternatywnym o treści: „Oblicz koszt ogłoszenia”
- Zawartość stopki: napis o treści: „Portal ogłoszeniowy opracował:”, dalej wstawiony Twóje nazwisko.
Styl CSS witryny internetowej
Plik styl6.css zawiera formatowanie:
- Banera: kolor tła #993333, biały kolor czcionki, wyrównanie tekstu do środka, wysokość 80 px
- Paneli informacyjnych (wspólny): krój czcionki Tahoma, kolor tła #CC6666, biały kolor czcionki, wyrównanie tekstu do środka, szerokość 25%, wysokość 150 px
- Panelu lewego i prawego (wspólny): kolor tła #CC9999, szerokość 40%, wysokość 550 px,

- wyrównanie tekstu do środka
- Panelu środkowego: kolor tła #FFCCCC, szerokość 20%, wysokość 550 px
- Stopki: kolor tła #993333, biały kolor czcionki, wyrównanie tekstu do prawej strony
- Tabeli: obramowanie na 1 px linią kropkowaną czerwoną, szerokość tabeli 100%
- Komórki tabeli: wyrównanie tekstu do środka
- Przycisku: bez obramowania, marginesy wewnętrzne 20 px, czerwony kolor tła, biały kolor czcionki
Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt
Wymagania dotyczące skryptu:
- Wykonywany po stronie przeglądarki, po wciśnięciu przycisku „Kalkulacja”
- Pobiera dane z obu pól z panelu środkowego (liczbę oraz stan checkboxa)
- Oblicza na podstawie pobranych wartości koszt ogłoszenia. Wytyczne dotyczące sposobu obliczenia kosztu znajdują się w tabeli 1
- Wyświetla pod przyciskiem tekst: „Twoje ogłoszenia będą kosztować: … PLN”, gdzie w miejscu kropek wstawiony jest obliczony koszt ogłoszeń
W folderze z Twoim nazwiskiem powinny się znajdować pliki: grafika.png, logo.png, portal.html, styl6.css, pilk przeglądarka.txt z nazwą przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny i ewentualnie inne przygotowane pliki.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będą podlegać 4 rezultaty:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.