
Zadanie 13
Wykonaj aplikację internetową dla firmy Usługi Remontowe zawierającą elementy HTML, CSS i JavaScript oraz zaprojektuj logo firmy. Wykorzystaj do tego celu edytor zaznaczający składnię oraz program do obróbki grafiki wektorowej.
Wyniki swojej pracy zapisz w folderze utworzonym na pulpicie, jako nazwy folderu użyj swojego nazwiska.
Grafika

Utwórz dowolny obiekt o kształcie fali o szerokości 600 px i wysokości nie większej niż 100 pxPrzy pomocy programu do obróbki grafiki wektorowej wykonaj projekt loga firmy. Swoją pracę udokumentuj zrzutem ekranowym. Wykonaj następujące czynności:
- Utwórz napis „USŁUGI REMONTOWE” o atrybutach: pogrubiona czcionka Arial, rozmiar 40, kolor wypełnienia: brązowy
- Rozciągnij obiekt napisu na szerokość 800 px (obraz 1a)
- Za pomocą odpowiedniej funkcji edytora umieść tekst na kształcie fali. Czynność udokumentuj za pomocą zrzutu ekranowego tak, aby była widoczna nazwa funkcji, która została użyta do transformacji. Zrzut powinien być czytelny. Nie kadruj oraz nie skaluj obrazu, na zrzucie powinien być widoczny zegar na pasku zadań. Zapisz go pod nazwą zrzut1 w formacie JPEG
- Ukryj obiekt o kształcie fali w taki sposób, aby był widoczny wyłącznie napis
- Wyeksportuj obraz do formatu PNG o nazwie logo, nadaj mu szerokość 600 px. Obraz powinien posiadać tło przezroczyste. Przykład pliku logo przedstawia rysunek 1b.

Witryna internetowa

Cechy witryny wspólne dla wszystkich stron:
- Witryna składa się z trzech podstron: index.html, kontakt.html i kalkulator.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony, widoczny na karcie przeglądarki: „Wyremontuj mieszkanie”
- Arkusz stylów w pliku o nazwie remont.css, prawidłowo połączony z kodem strony
- Podział strony na bloki: baner, cztery bloki menu, blok główny i stopka zrealizowany za pomocą znaczników sekcji, zgodnie z obrazem 2
- Zawartość banera: grafika logo
- Zawartość Menu: cztery bloki, z których każdy zrealizowany
za pomocą znaczników sekcji (nie tabeli), zawierające odnośniki:
– O NAS prowadzi do strony index.html
– KONTAKT prowadzi do strony kontakt.html
– KALKULATOR prowadzi do strony kalkulator.html
– POLECANE STRONY wskazuje na stronę http://www.jakremontowac.pl/ Strona powinna otworzyć się w osobnej karcie przeglądarki - Zawartość bloku głównego: różna dla każdej z podstron, patrz niżej
- Zawartość stopki: tekst paragrafu „Autor strony:”, dalej wstawiony Twóje imię i nazwisko
Cechy charakterystyczne dla każdej z podstron
- Zawartość bloku głównego strony index.html:
– Nagłówek pierwszego stopnia o treści „Nasza oferta”
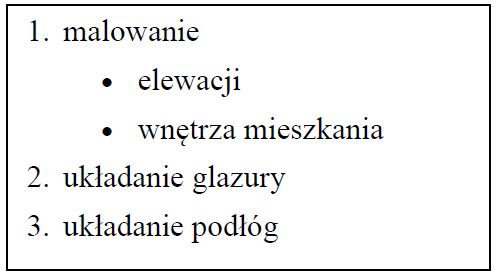
– Listę zagnieżdżoną przedstawia obraz 3.

- Zawartość bloku głównego strony kontakt.html:
– Nagłówek pierwszego stopnia o treści „Dane kontaktowe”
– Paragraf (akapit) o treści „Usługi Remontowe Jan Nowak”, paragraf o treści „ul. Postępu 135”, paragraf o treści „Warszawa”
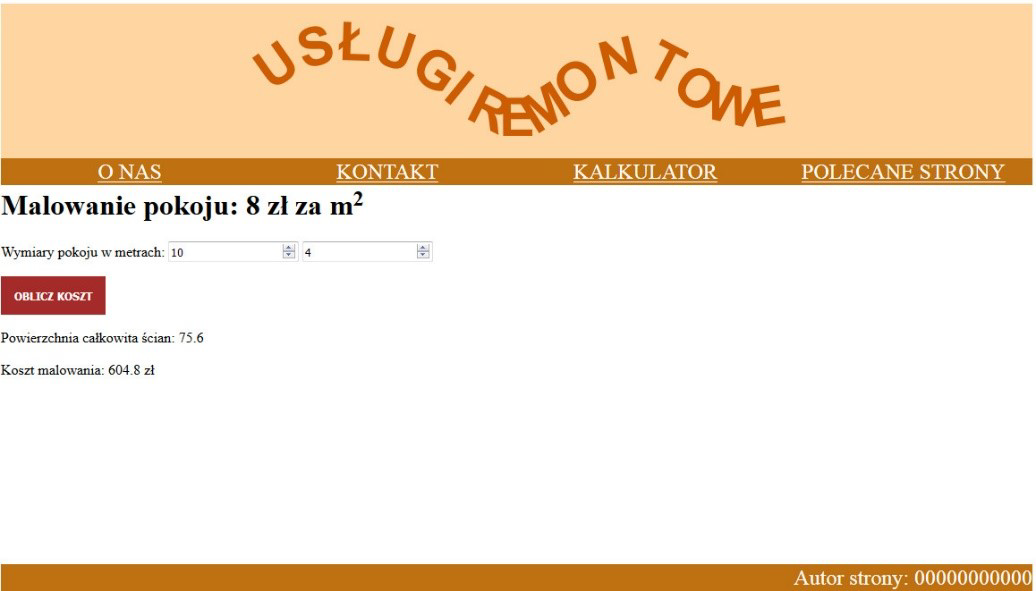
– Przycisk o treści „Wyślij do nas maila”, który jest odnośnikiem do adresu mailowego „remont@wp.pl” - Zawartość bloku głównego strony kalkulator.html (Obraz 2):
– Nagłówek pierwszego stopnia o treści „Malowanie pokoju: 8 zł za m2 ”
– Paragraf o treści „Wymiary pokoju w metrach:”, dwa pola edycyjne typu numerycznego
– Poniżej przycisk o treści „OBLICZ KOSZT”. Jego wciśnięcie powoduje uruchomienie skryptu
Styl CSS witryny internetowej
Plik remont.css zawiera formatowanie dla:
- Banera: kolor RGB tła (255, 213, 162), wyrównanie tekstu do środka, marginesy wewnętrzne 20 px
- Pojedynczego bloku menu: kolor RGB tła (191, 112, 17), biały kolor czcionki, wyrównanie tekstu do środka, rozmiar tekstu 150%, szerokość 25%
- Bloku głównego: wysokość 400 px
- Stopki: kolor RGB tła (191, 112, 17), biały kolor czcionki, wyrównanie tekstu do prawej strony, rozmiar tekstu 150%
- Odnośnika: biały kolor czcionki
- Przycisku: brązowy kolor tła, brązowe obramowanie o szerokości 2 px, biały kolor czcionki, tekst pogrubiony, marginesy wewnętrzne 10 px
Niewymienione właściwości obiektów przybierają wartości domyślne.
Skrypt
Przykład działania skryptu przedstawiony jest na obrazie 2. Skrypt powinien działać po stronie przeglądarki. Jego zadaniem jest obliczenie ceny malowania pokoju, uwzględniając wytyczne:
- Pokój ma plan prostokąta o wysokości 2,7 m
- Powierzchnia okien i drzwi jest pomijana w obliczeniach
- Cena malowania ścian wynosi 8 zł za metr kwadratowy
- Nie jest wymagane, aby wyliczona cena była zaokrąglona
Działanie skryptu:
- Skrypt pobiera dane z dwóch pól edycyjnych ze strony kalkulator.html
- Na podstawie danych oblicza całkowitą powierzchnię czterech ścian pokoju i wypisuje ją w tekście paragrafu, pod przyciskiem, według wzoru: „Powierzchnia całkowita ścian: ” <obliczona powierzchnia>
- Na podstawie powierzchni oblicza koszt malowania i wypisuje poniżej według wzoru „Koszt malowania: ” <obliczony koszt> zł
W folderze z Twoim nazwiskiem powinny się znajdować pliki: index.html, kalkulator.html, kontakt.html, logo.png, remont.css, zrzut1.jpg, ewentualnie inne przygotowane przez Ciebie pliki.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będą podlegać 4 rezultaty:
- grafika,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt.